leelee.log
아주 쉽게 jekyll 이용해서 github.io 블로그 만들기 본문
발단
개발 블로그를 만들기 위해 플랫폼을 알아보다가 개발자들이 많이 쓰는 github.io를 알게 됨. jekyll을 이용해야 테마를 꾸밀 수 있다고 해서 jekyll도 사용해보기로 했다.
목표
1. 테마 선택
2. 선택한 테마 fork 해와서 내 github.io에 적용하기
3. 내 github에 github.io를 위한 repository 만들기
4. 내 컴퓨터에 github.io repository를 clone해서 local에서 블로그 수정/확인하기(다음 포스트에서 진행)
1. 테마 선택하기
jekyll은 사람들이 이미 많이 사용하고 있어서 github에도 자료가 많고, jekyll 테마를 모아둔 사이트도 있다. 테마들을 보고 원하는 것을 선택하면 된다.
(1) github에서 jekyll topic으로 보기 https://github.com/topics/jekyll
Build software better, together
GitHub is where people build software. More than 40 million people use GitHub to discover, fork, and contribute to over 100 million projects.
github.com
(2) jekyll theme 사이트 http://jekyllthemes.org/
Jekyll Themes
jekyllthemes.org
(3) 내가 선택한 테마와 마음에 들었던 테마들
(3-1) 정말 심플한 beautiful-jekyll https://github.com/daattali/beautiful-jekyll
daattali/beautiful-jekyll
:sparkles: Build a beautiful and simple website in literally minutes. Demo at http://deanattali.com/beautiful-jekyll - daattali/beautiful-jekyll
github.com
(3-2) 사진 배치가 조화로운 flexible jekyll http://jekyllthemes.org/themes/flexible-jekyll/
Flexible Jekyll
Flexible-Jekyll is a simple and clean theme for Jekyll Demo Check the theme in action Demo The main page would look like this: The post page would look like this: Features Installation: Fork the master branch and delete gh-pages branch in it. This is impor
jekyllthemes.org
(3-3) 내가 선택한 테마 moon https://github.com/TaylanTatli/Moon
TaylanTatli/Moon
Moon is a minimal, one column jekyll theme. Contribute to TaylanTatli/Moon development by creating an account on GitHub.
github.com
2. 선택한 테마 fork 해와서 내 github.io에 적용하기
원래 내가 사용하고 싶었던 테마는 flexible jekyll인데 사용을 해보려니 잘 안되어서 moon 테마를 사용하기로 했다. moon은 사용법이 github페이지에 잘 나와있기 때문에 추가 노력이 많이 필요하지 않다. fork를 하기 때문에 미리 내 github에 repository를 만들 필요가 없다는 것을 유념하자!
*대략적인 사용 흐름*
(1) moon theme github 페이지를 fork 하기
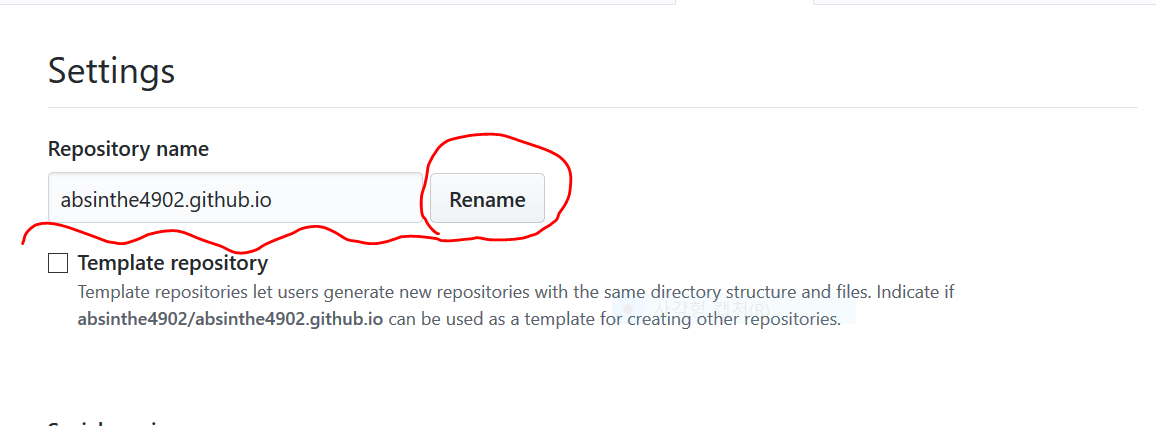
(2) fork 한 repository 이름을 username.github.io로 변경해주기
(3) 브라우저에 username.github.io를 쳐서 테마 적용 확인하기

테마 작성자가 친절하게 써둔 방법 https://taylantatli.github.io/Moon/moon-theme/
Moon Jekyll Theme
Minimal, one column Jekyll theme for your blog.
taylantatli.github.io
-------------------------------------------
이 방법이 아닌 github에서 fork를 해오는 방법이 아닌, local에 clone을 한 다음에 수정을 해서, 내 github페이지에 만든 github.io repository에 push를 하는 방법도 있다. 자세한 과정을 작성해둔 분이 있어서 링크를 남긴다.
https://blog.chulgil.me/how-to-make-blog-using-github-4/
블로그 만들기 GitHub 심화 4편 - Jekyll 템플릿
목차 블로그 만들기 GitHub 총정리 블로그 만들기 GitHub 기본 1편 - 사용자 페이지 블로그 만들기 GitHub 기본 2편 - 프로젝트 페이지 블로그 만들기 GitHub 심화 3편 - 커스텀 도메인 블로그 만들기 GitHub 심화 4편 - Jekyll 템플릿 블로그 만들기 GitHub 심화 5편 - GitBook만들기 지난번 글에서는 기본제공되는 심플한 블로그 위주로
blog.chulgil.me
3. 내 github에 github.io를 위한 repository 만들기
github.io를 많이 사용하는 이유는 편리하면서 자유도도 높기 때문이다. 서버는 github에서 제공을 해주고 있고, jekyll을 이용해서 원하는 테마를 사용할 수 있다. github에서 repository를 만들때 username.github.io를 제목으로 써주면 github.io 페이지를 알아서 만들어준다.
내 github username은 absinthe4902이니 absinthe4902.github.io를 입력해주면 된다.
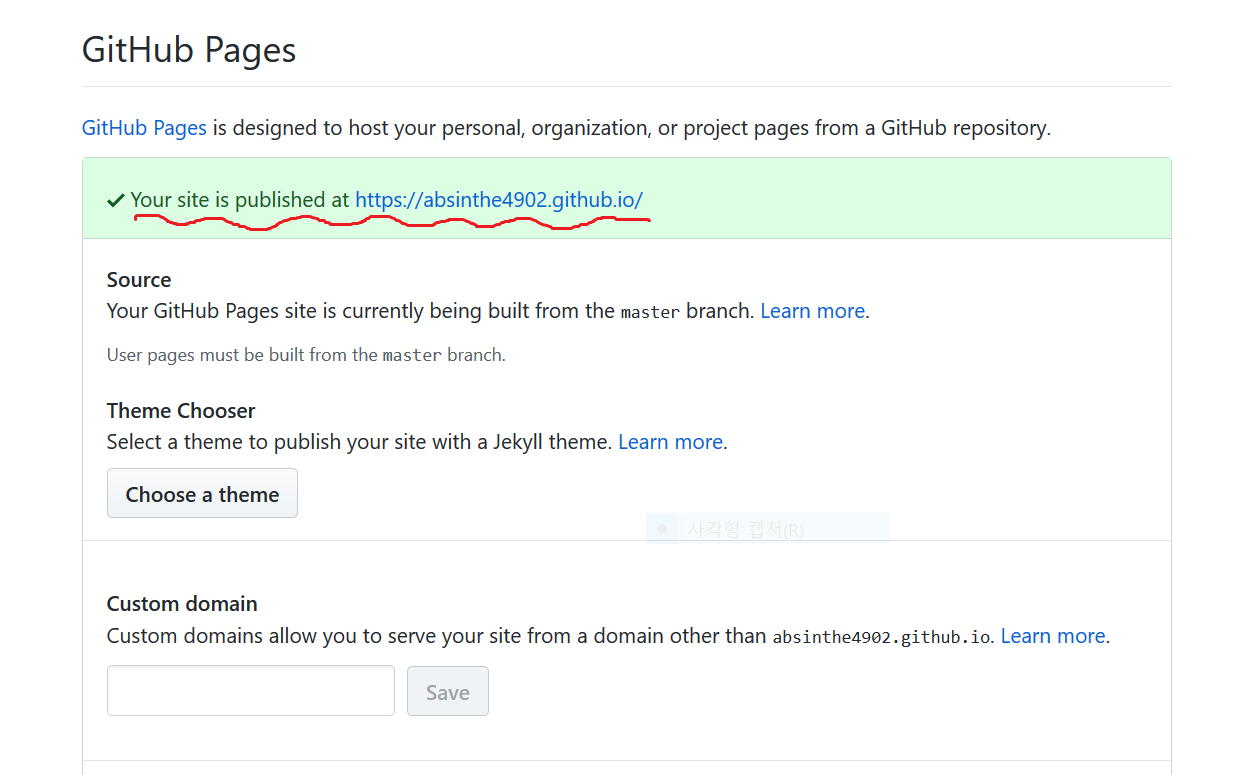
블로그가 만들어진 것을 확인하고 싶다면 repository에서 setting을 들어가서 스크롤을 내려주다가 github page를 확인 해주면 된다.

아까 moon theme을 위해 fork를 해서 내 github에 repository가 만들어졌다. fork를 한 다음에 repository 이름을 위에서 말한 username.github.io로 바꿔줘야 한다. setting으로 들어가서 이름을 그림처럼 바꿔주자. 그리고 페이지 스크롤을 내려서 github pages에 내 github.io url이 완성되었나 체크하면 끝이다!

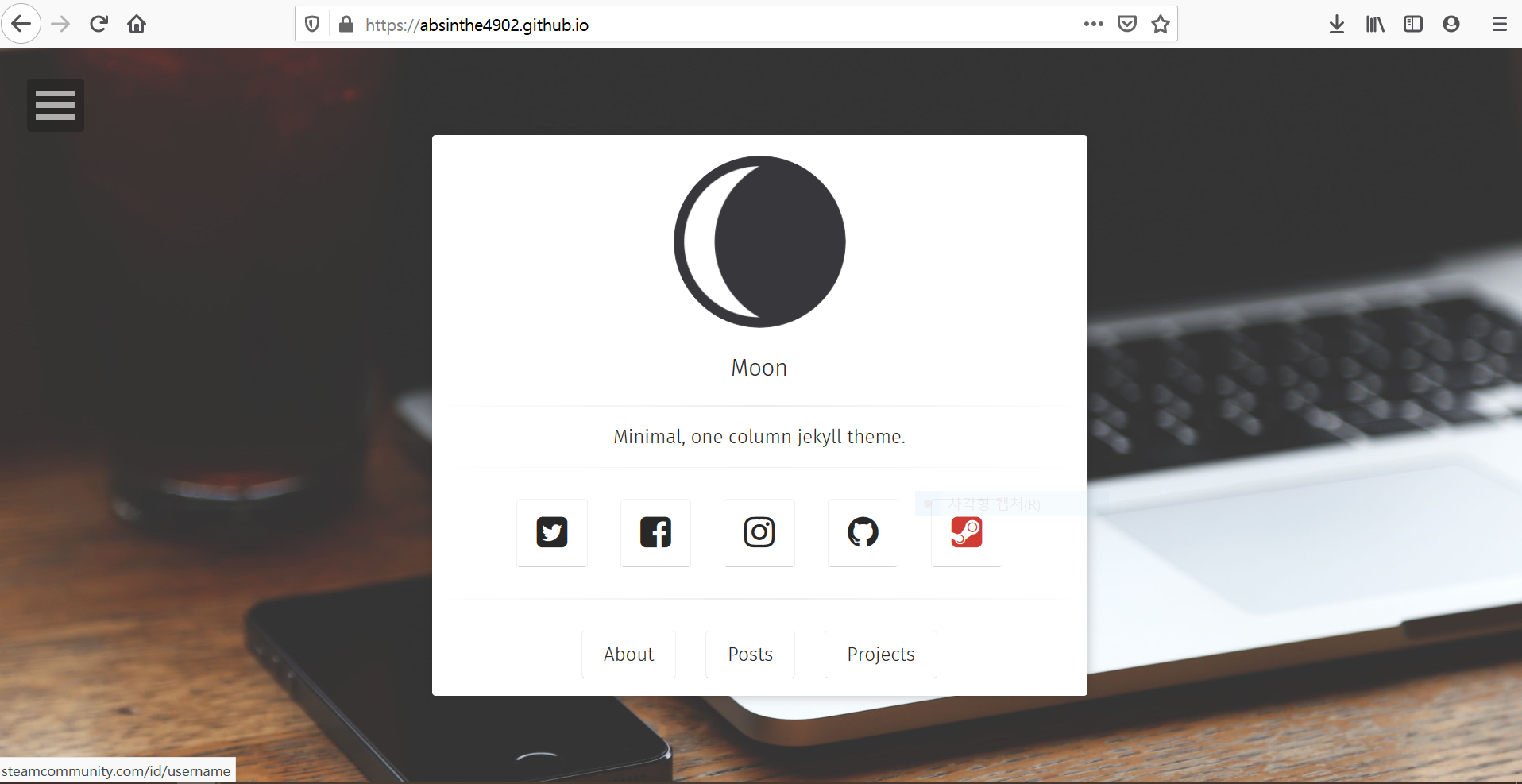
이제 이 포스트의 최종 목표인 내 github.io에 테마가 잘 적용이 되었는지를 확인해보자. 브라우저에 방금 변경한 것 처럼 username.github.io를 쳐서 들어가보자. 밑에 그림과 같은 페이지가 나오면 성공이다.

--------------------------------------------
다음 포스트에서는 본격적으로 local에서 github.io 테마를 수정하고, 글을 써보는 작업을 해보도록 하겠다.
질문이 있다면 코멘트를 남겨주세요.
감사합니다.
'개발 > General' 카테고리의 다른 글
| [따라하며 배우는 AWS 네트워크 입문] 노트정리 1회차 (1/2) (0) | 2023.04.18 |
|---|